COMMUNICATING WITH CHILD COMPONENT
First, we will see how to transfer data from a parent component to a child component. This is probably the most common method of data sharing from parent to child component. It works by using @input life cycle hook and property binding. So let’s get started.
Step 1:
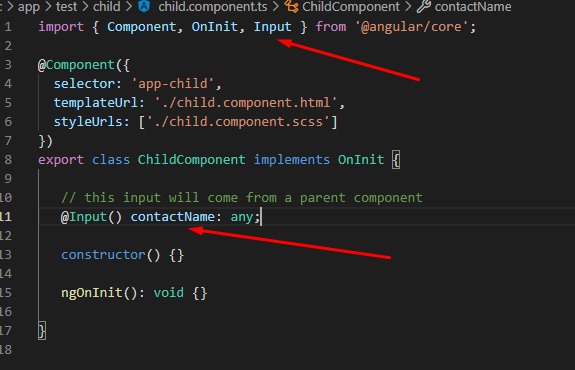
Initially, declare a variable in child component with the decorator @input. As shown below:
Note: Input class must be imported from angular core
child.component.ts

Step 2:
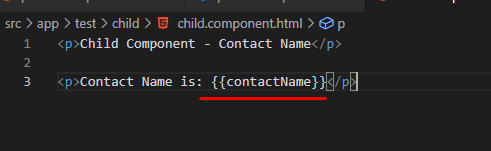
In Child.component.html show dynamic Contact Name through interpolation:
child.component.html

Step 3:
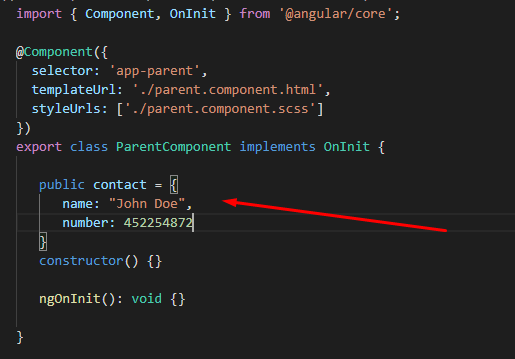
In parent component, declare an object with contact information:

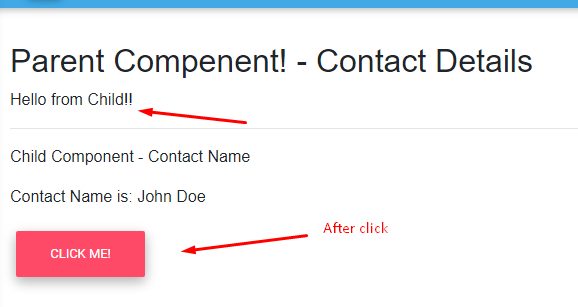
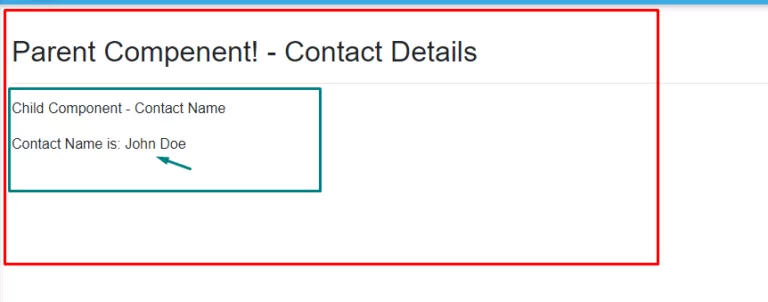
Below are the results in the browser:

RESULT:
By following the above process, you can transfer data from a parent component to any child component in Angular.
COMMUNICATION WITH PARENT COMPONENT
We have now seen how to send data into a child-component. In this process, we will cover how to pass data back to parent component from child component below.
Step 1:
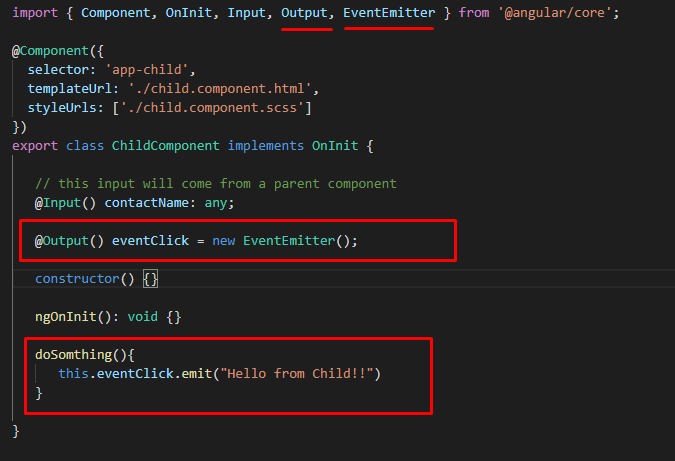
Initially, declare an event with @output decorator in child component as shown below:
Note: EventEmitter and Input class must be imported from Angular Core library.
child.component.ts

Step 2:
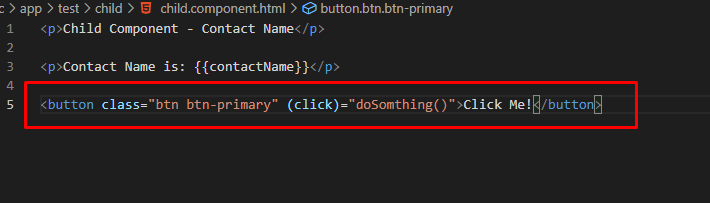
Add a button in the child component html to trigger this event:
child.component.html

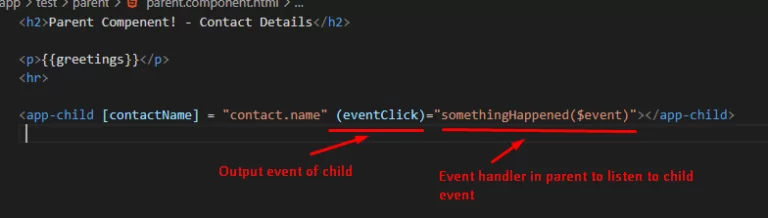
Step 3:
Add a button in the child component html to trigger this event:
child.component.html

Step 4:
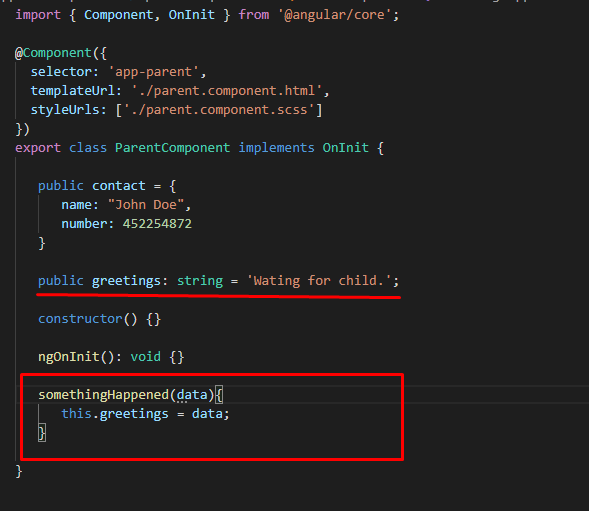
Define the function in parent component which will listen to the event. I have declared a string variable in the parent component which text will change on click event in child and data will update with what will be pass from child component:
Parent.component.ts

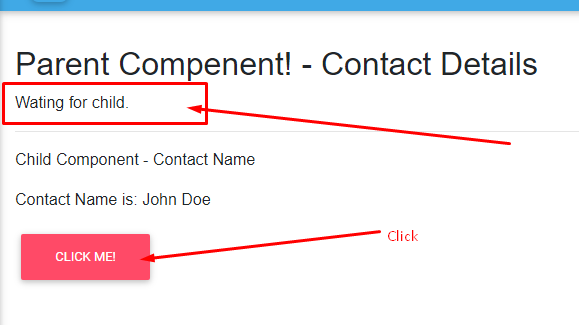
RESULT:
Before click:

After click: