You can introduce powerful business-oriented features to your SharePoint farm through customized development. Many small to large organizations are utilizing this approach to inject bespoke business workflows and processes into their SharePoint On-premise or SharePoint Online solution.
Developers mostly use small web parts or Single Page Applications (SPAs) for such customizations. Whether you need an instant dashboard for your product’s inventory or resources utilization, all these can be done on your existing SharePoint Farm, even if there are no such apps in the SharePoint Online store.
AngularJS-based web apps and web part development is the key technology behind robust SharePoint development. Since numerous organizations have been using this development framework for building useful SharePoint solutions, you might also want to look into it.
This article offers key insights into AngularJS development in SharePoint. By reading the article you can extract vital information about this technology and stay in sync with your SharePoint consulting service provider when you build a customized solution.
Why Should You Use SharePoint AngularJS?
AngularJS is a popular JavaScript framework for web app development. You can add your existing JavaScript apps to your SharePoint intranet to build powerful solutions like data visualization widgets, weather apps, content editor web part, and many more through SharePoint custom development.

AngularJS Directives extends HTML attributes while Expressions binds data to HTML. A developer can easily add it to any web page including SharePoint intranet sites by using a script tag. Here are some reasons why most businesses use AngularJS for SharePoint solutions development:
- Your SharePoint web apps or web parts will appropriately function in any popular browser like Chrome, Edge, or Mozilla. Because AngularJs supports cross-browser JavaScript codes.
- It is an open-source web app development framework.
- Its coding interface is highly flexible, and developers love to work on it.
- Custom solutions work seamlessly on different devices like computers, mobiles, and tablets.
- AngularJS gives you the power to choose between MVC or MVVM since it is capable of MVW or Model-View-Whatever.
- You get more control over the web app or web part initialization when developing them with the AngularJS framework. It comes with the bootstrap() function in the core ng module, which facilitates the manual start-up of an Angular application.
- You can develop rich-looking web apps using the AngularJS framework.
When to Use AngularJS for SharePoint Development?
Most of the business processes of student living, performing arts, REIT solutions, and many more require dynamic web apps. You may not want to update each intranet site whenever business data changes. And in the real-life scenario, you know that business data changes every day, if not the hour.
AngularJS is the appropriate structural framework for such dynamic web apps on your SharePoint intranet. If you maintain a centralized repository of business data on your SharePoint infrastructure, then custom web apps can automatically fetch those data and visualize them the way you want.

AngularJS also enables you to use HTML as the template language for web apps. It also lets you extend syntaxes of HTML to express the web app component succinctly and clearly. It also comes with easy dependency injection and data binding so that your developer has to write fewer codes.
There are several occasions when you might want to use the AngularJS framework for customized solutions development in SharePoint. For example:
- Deploying SharePoint solution on-premise and customizing the web parts or web apps according to your business needs.
- If you are deploying your SharePoint solution on a hosted SharePoint environment like Micorosft Azure, you may also want to use AngularJS for custom development.
- If you need to deploy web apps to many SharePoint intranet portals by running a simple Powershell command, AngularJS easily supports that.
- When your business calls for extensive customizations of SharePoint application pages, web parts, apps, or site pages, you can also choose AngularJS as the development framework.
How Does the AngularJS and SharePoint Integration Work?
The SharePoint client object model or CSOM enables developers to build customized solutions on SharePoint using various development frameworks. If your business data is in the SharePoint infrastructure, you can use the SharePoint client object model to manage, update, and retrieve data.
SharePoint offers client libraries in different formats depending on the development approach. For .NET and Silverlight the developers will be using the .NET client-managed DLL and Silverlight DLL. Client libraries are also available in JavaScript so that developers can build solutions in the AngularJS framework.

The AngularJS and SharePoint integration utilizes the following components of Angular along with Rest API integrations:
1. Controller
These are the JavaScript functions bound to their respective scopes. As their name suggests, Controllers control the data of your AngularJS web app on SharePoint. These are regular JavaScript Objects. Developers can create the required controllers using the JavaScript object constructor.
2. Scope
The AngularJS Scope is the cementing part between the JavaScript (controller) and the HTML (view). You can consider the following for oversimplification of an Angular Scope:
Let’s say an AngularJS web app includes these three components:
- An HTML view.
- The data is available for the current view, the data model.
- The JavaScript function for changing/removing/controlling the data, the Controller.
In the above scenario, the Angular Scope is the data model. The scope is a JavaScript object. It has methods and properties for both the controller and view.
3. Directives
AngularJS comes with built-in directives like ng-model, ng-bind, ng-app, ng-repeat, etc. These are the markers on a Document Object-Model (DOM) element.
The directives instruct AngularJS to attach a particular behavior to a specific DOM element. These directives can also transform DOM elements and their children.
4. Data Binding
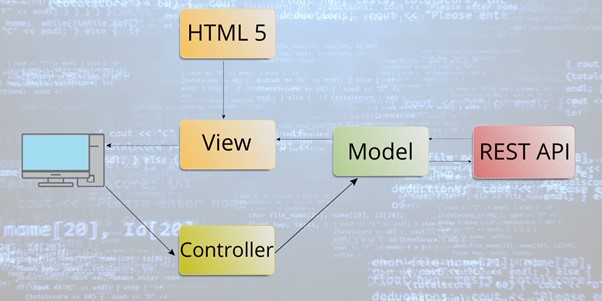
An AngularJS application will have two major components: Data Model and HTML View.
All web apps will have a data model. The data model is essentially a collection of various data available for visualization through the web app’s interface.
The HTML view is the graphical interface that visualizes the data model on an HTML container. The view can access the data of the data model. You can build the view in such a way as to visualize your business data in different graphs, tables, or charts.
Now, data binding works as the synchronizer of the data model and HTML view. If the input data of the data model changes, the view shows the changes as well. Again, when you change the data in the view, the linked data model automatically changes.
The synchronization is automatic and instant. Thus, your business data always stays updated in the web app dashboard for team performance or weekly sales reports.
5. Factory
The factory is an angular function that an AngularJS developer uses to return certain values. When a service or a controller needs a value, the factory function creates the value on demand. After a value has been generated, all the controllers and services can use that value.
AngularJS Development Approaches in SharePoint
The custom development pathways using the AngularJS framework will depend on the SharePoint environment. If you need to build AngularJS web apps in your SharePoint Farm that is on a hosted environment, the followings are the ideal methods:
1. SharePoint App
This approach is suitable for building custom SharePoint apps using AngularJS. You need to open the SharePoint app project in Microsoft Visual Studio. Once the settings are configured, you will see multiple modules in your SharePoint solution along with the Scripts module.
Create an Angular folder and inject the downloaded copy of the AngularJS. Then, open the Default.aspx page in an HTML editor and insert the script tags of AngularJS in place of the “PlaceHolderAdditionalPageHead” section.

2. Designer
If you are working on a custom page or web part, this is the ideal approach. It is also the only no-code solution for AngularJS development in SharePoint. The designer method also works in various SharePoint infrastructures like SharePoint On-premise, hosted, and Azure.
3. SharePoint App Part
In this method, you do not need to add Angular to a stand-alone SharePoint app. Instead, you need to add Angular to an app part that is already added to a SharePoint site or page.
Al Rafay Consulting Offers Robust AngularJS Development in SharePoint
The out of the box SharePoint solutions may not be enough when you want to achieve maximum revenue from your business processes. In some cases, a specific business workflow may not be readily available in SharePoint except for customized development. For custom development in SharePoint, Al Rafay Consulting is a trusted name.
We offer simple to complex coding-based development in your SharePoint Farm so that you can utilize your SharePoint infrastructure to the fullest. We have proven expertise in developing SharePoint custom solutions based on SQL, JavaScript, Microsoft Azure, Microsoft .NET, Progressive Web Apps (PWAs), C#, Angular, and AngularJS.
We can build smart web parts and apps for your SharePoint Farm, which automatically utilizes data from a central source. Thus, you or your team do not have to manually create SharePoint sites and add Excel or Word files to visualize data.
The power of AngularJS-based SharePoint workflow automation also enables you to simplify other content management tasks, so you can focus more on growing your clients or marketing your services/products.